


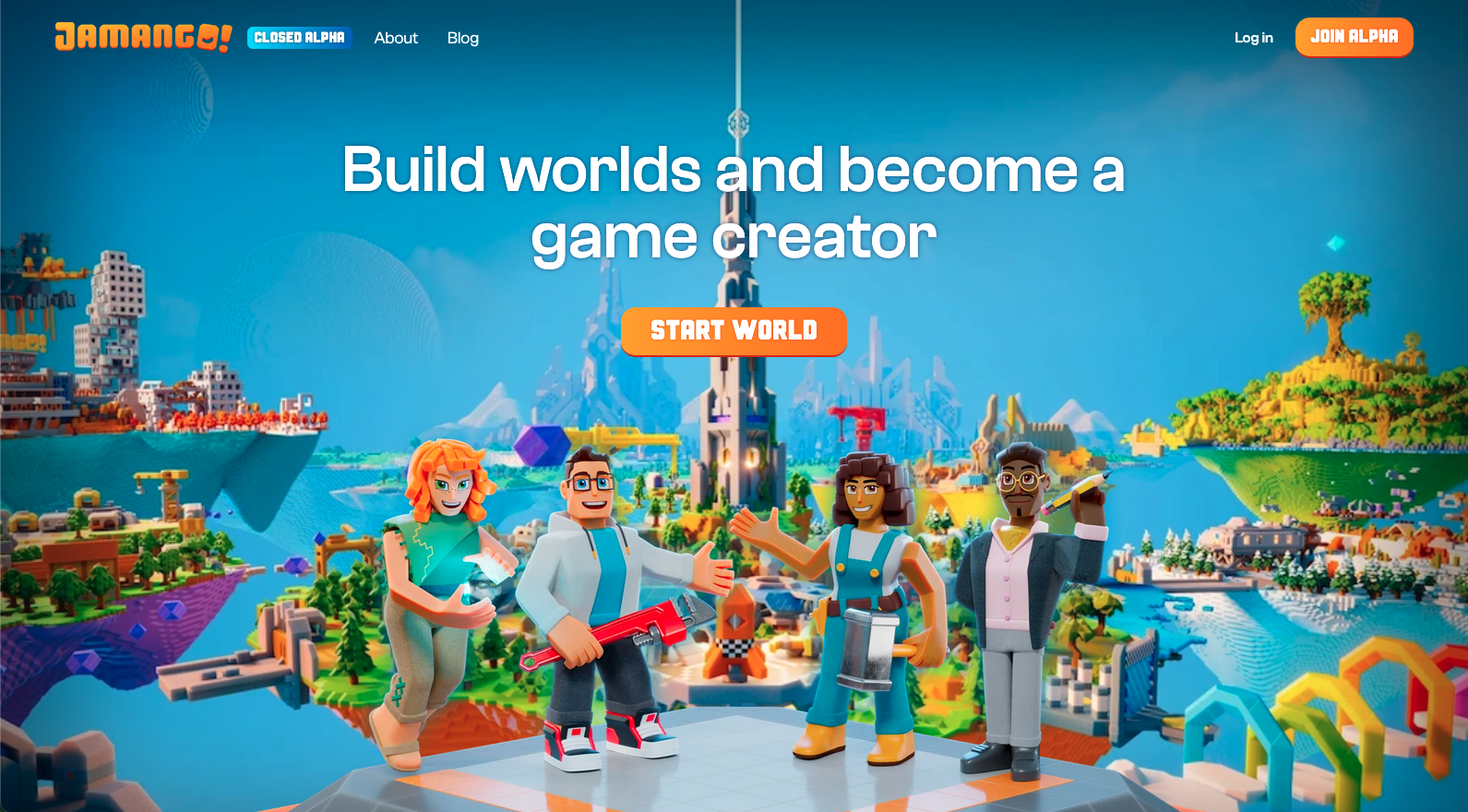
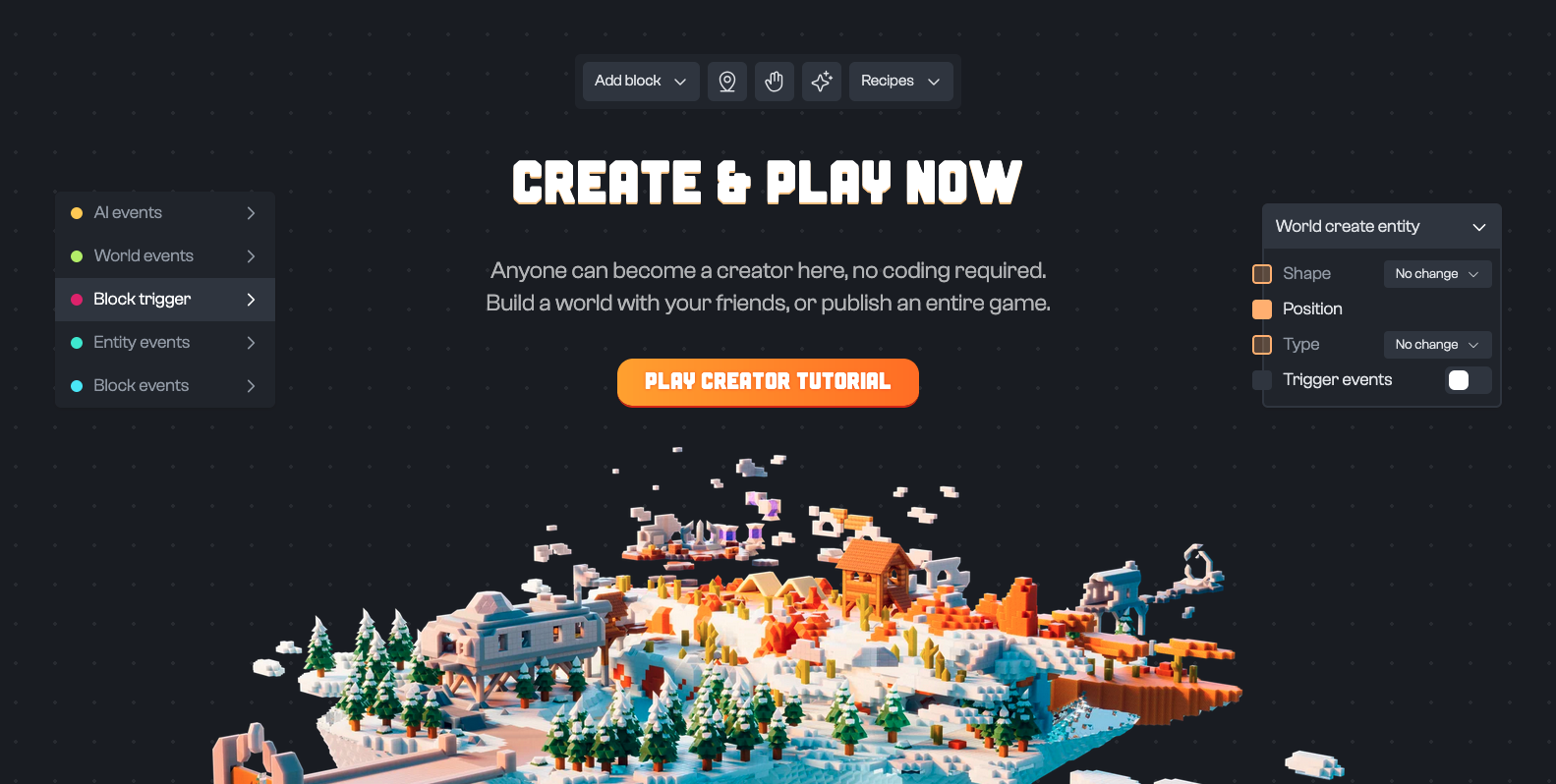
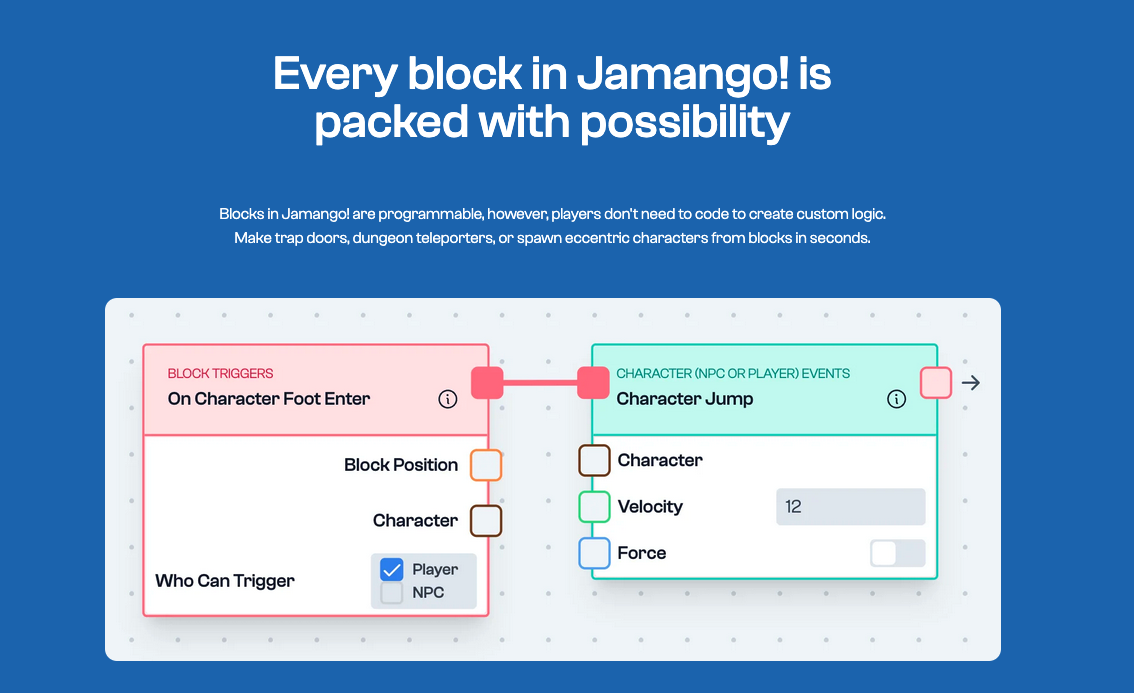
Jamango!
A browser-native sandbox game platform. Allowing anyone to create and play user generated worlds.
During my time at Jamango, I was part of a small team of excellent engineers in which I was the resident web developer. I was mostly working on the web dev part of the platform, creating UIs and managing data that interacts with the game engine. Building core features like world management, inventory, node programming, and etc.



Related Posts

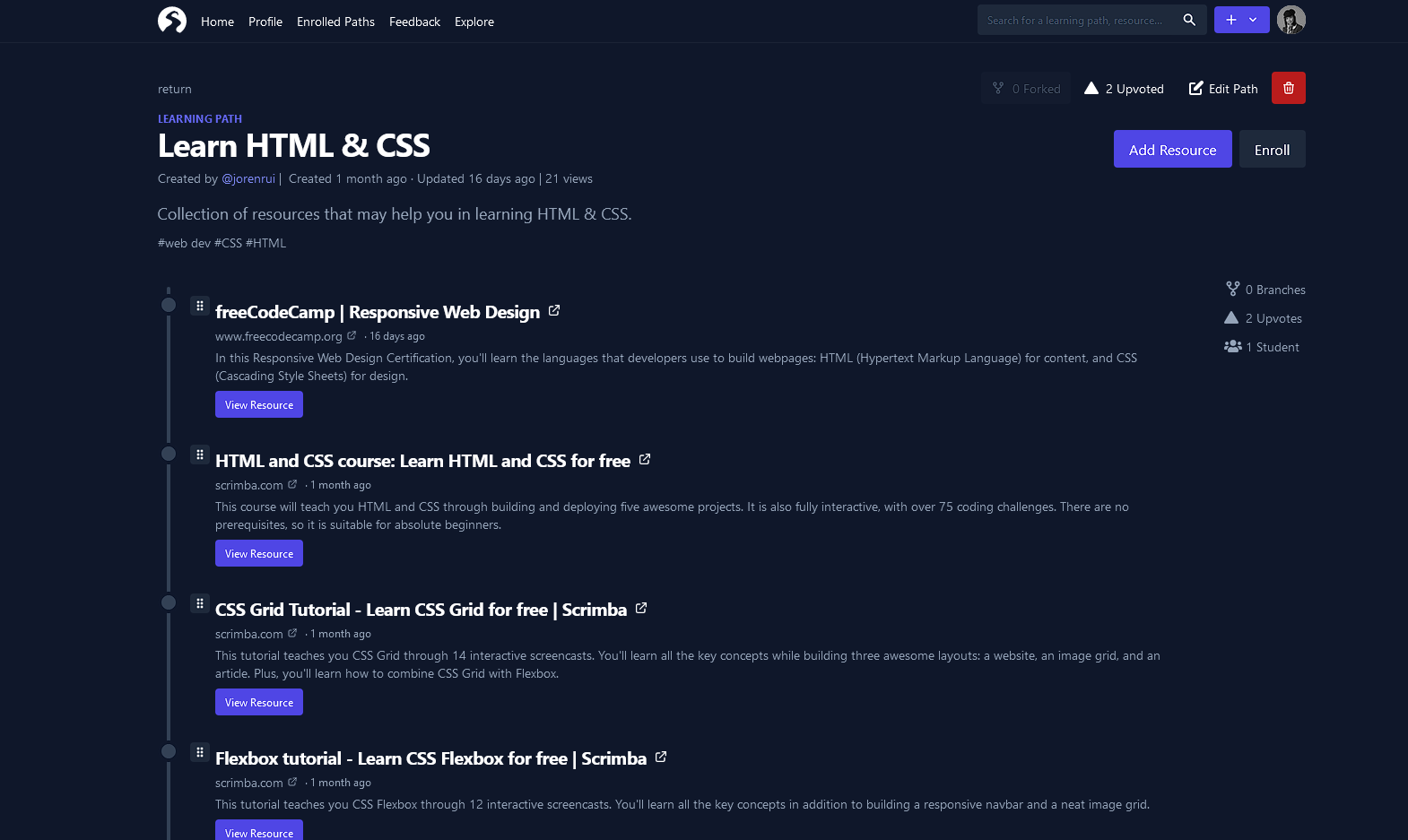
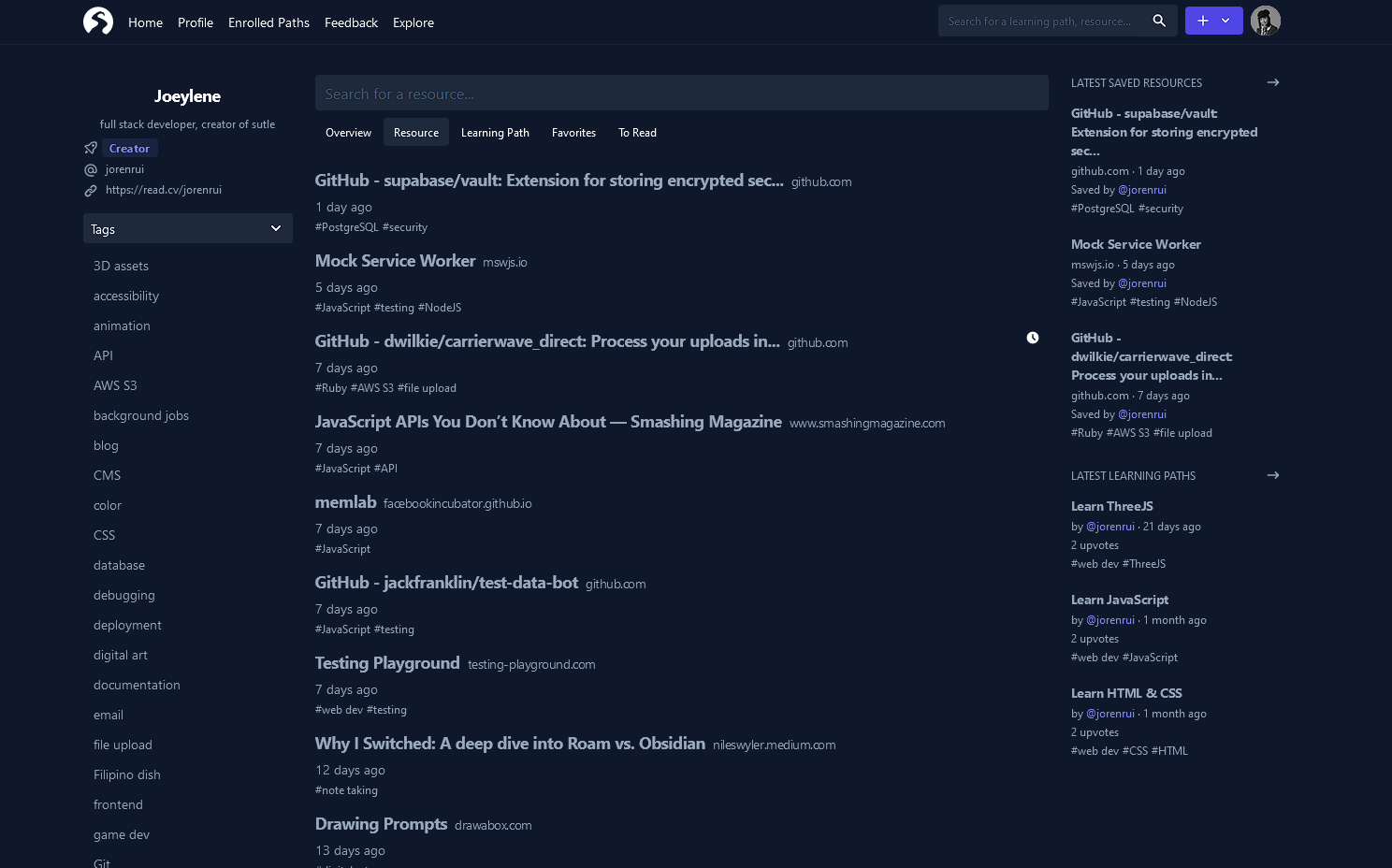
Sutle
Sutle is a platform for saving and organizing online resources into a directed learning path. It helps you to save resources you found useful online, and craft your own learning path that you can share with others.
Sutle is the first side project I made after college. It started as a TypeGraphQL tutorial app then became sutle.io. After building the first version of Sutle, I decided to launch it. It then got featured on Product Hunt. With it, I gained some experience in building and shipping a fully functioning web application.
Moving forward to 2022, I was dissatisfied with the tech stack I built it with. I wanted to move fast and use a tech stack I'm most comfortable working with. With that, I decided to do a rewrite and redesign of Sutle. Tho I decided to discontinue it on 2025.



Related Posts
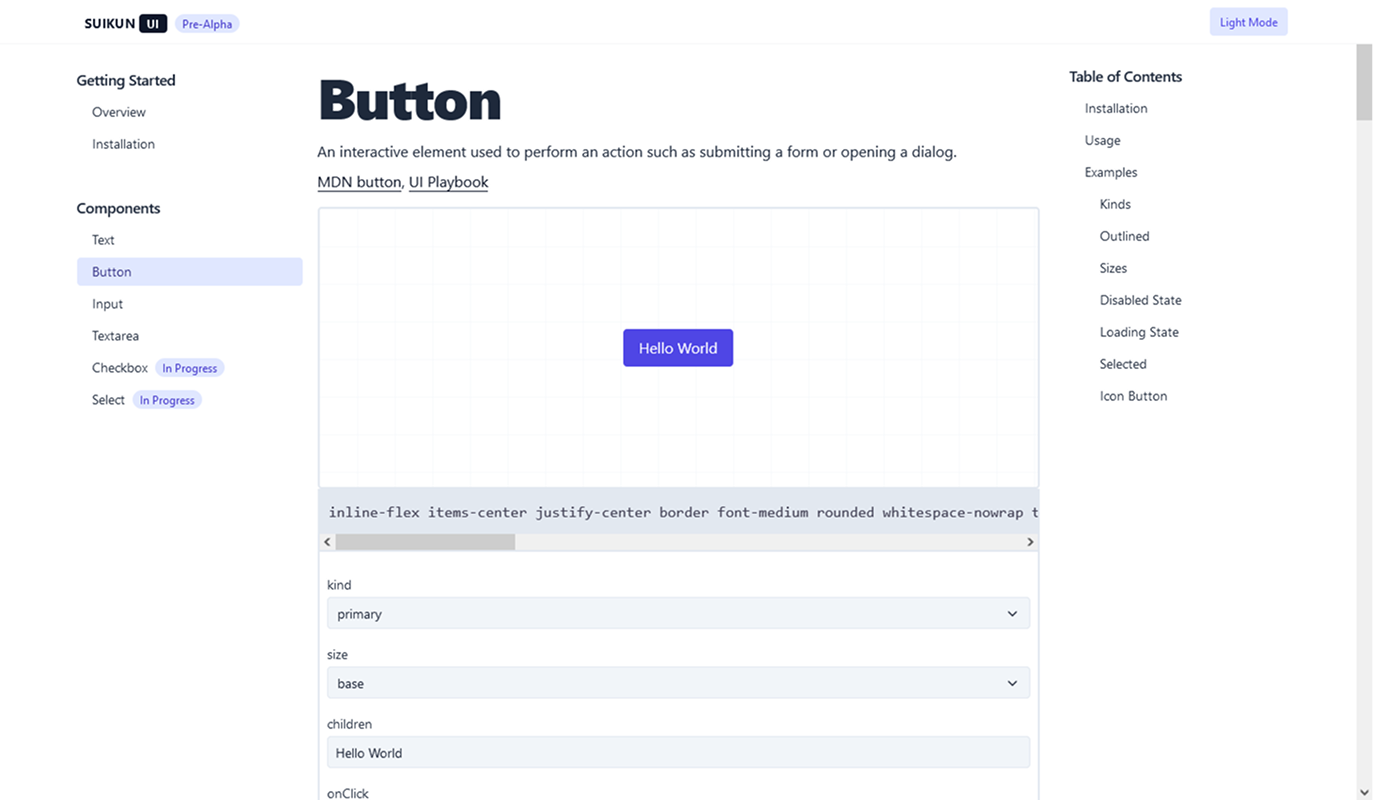
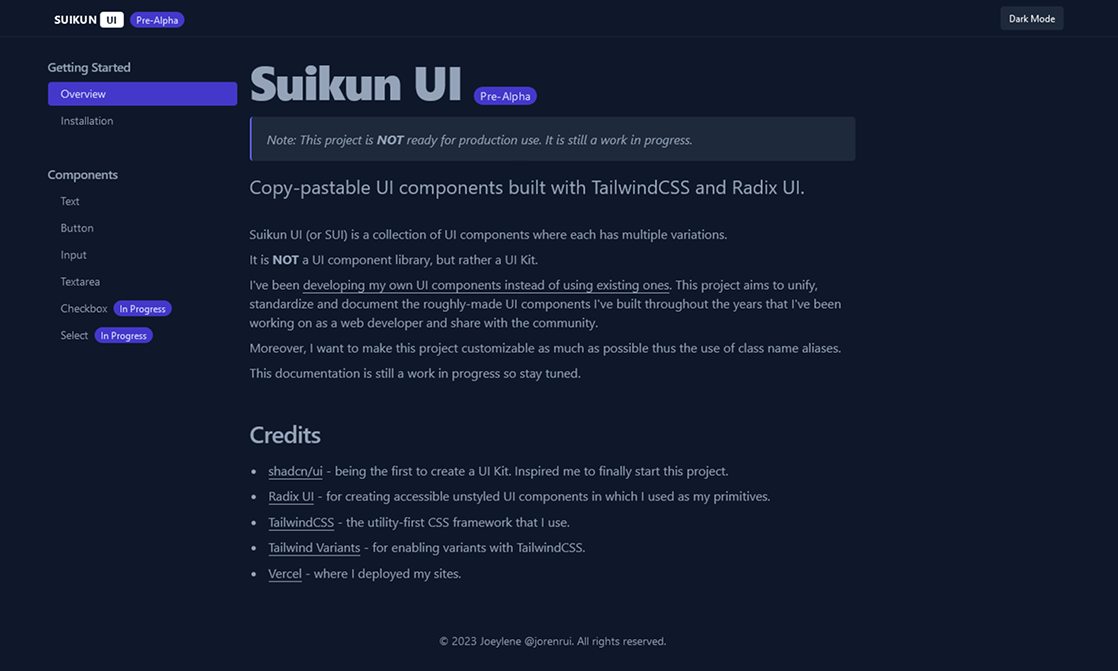
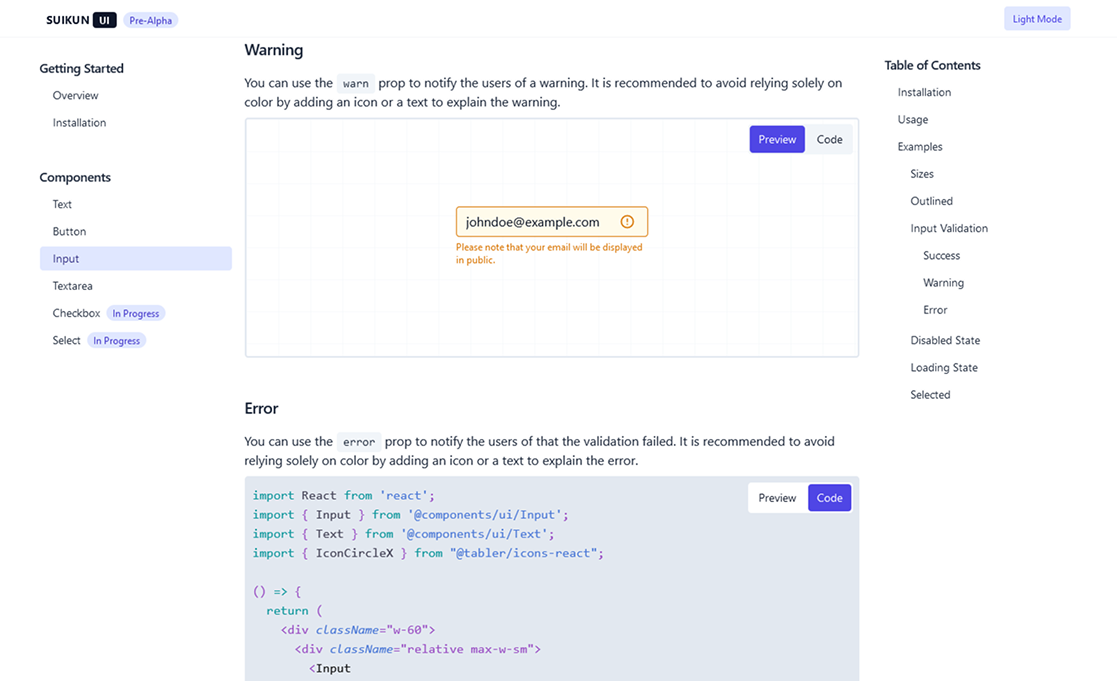
Suikun UI
Suikun UI, Sui for short, is a copy-pastable React.js UI components built with TailwindCSS and Radix UI.
Even since before, I've always wanted to create my own UI components. Then I got introduce to Tailwind CSS at work to which I decided to give it a go. After a while, I came to love it especially that it has an existing design system that I can quickly use. However, it's missing an important piece for me which is variants.
In my journey in creating my own components, I've come across Stitches in its alpha stages which solved what I've wanted. However, I still wanted to use TailwindCSS since it gave me a base design system to work with. Then came CVA which made composing variants with classnames much easier. With Tailwind Variants, it got improved more with its responsive variants, slots, etc.
Moreover, seeing shadcn/ui, it gave me the push to finally start working on it. Currently, will do some renovations on it.



Related Posts
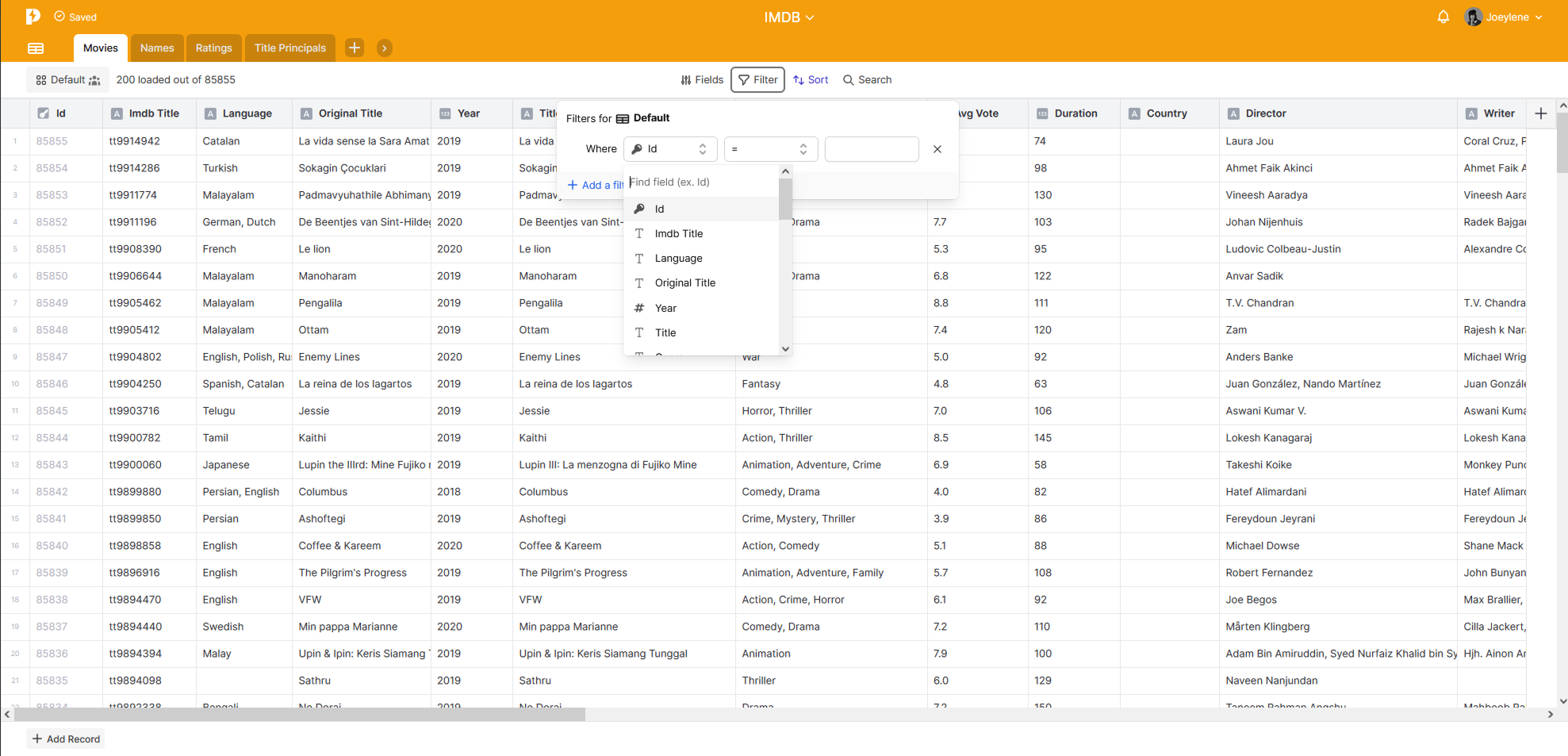
Powerbase
Built a no-code database from the ground up that can manage remote databases and link records across tables and database to each other.
It makes use of a virtual grid where users can manipulate both the data and meta-data of tables, fields and records. In this project, I was heavily involved in product design in which I help shape up the idea and sketch up flows with Excalidraw.