ProjectsSuikun UI
Creator / June 2023 - Present
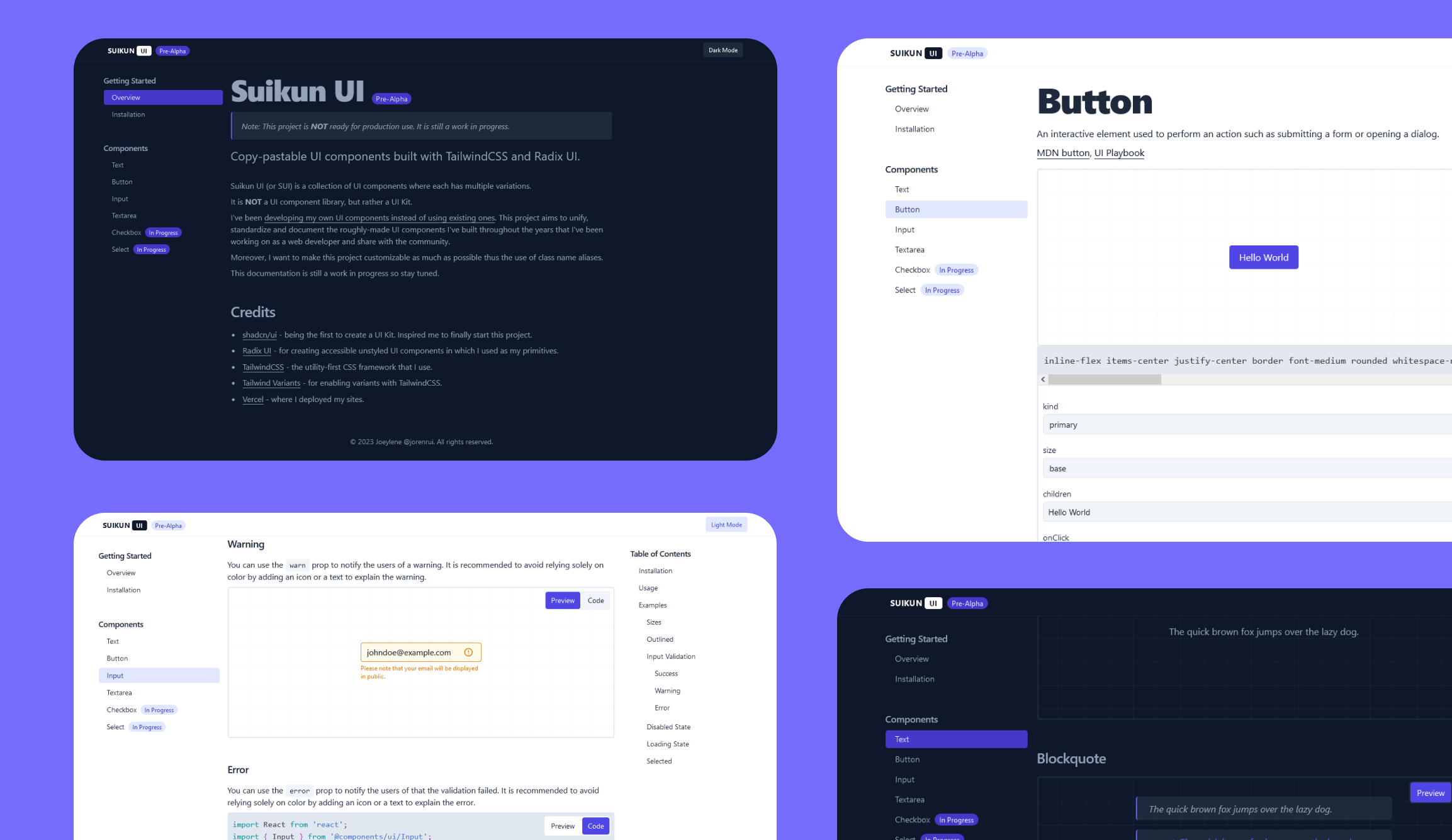
Copy-pastable React.js UI components built with TailwindCSS and Radix UI.

Context
Even since before, I've always wanted to create my own UI components. Then I got introduce to TailwindCSS at work to which I decided to give it a go. After a while, I came to love it especially that it has an existing design system that I can quickly use. However, it's missing an important piece for me which is variants. In my journey in creating my own components, I've come across Stitches in its alpha stages which solved what I've wanted. However, I still wanted to use TailwindCSS since it gave me a base design system to work with. Then came CVA which made composing variants with classnames much easier. With Tailwind Variants, it got improved more with its responsive variants, slots, etc.
Moreover, seeing shadcn/ui, it gave me the push to finally start working on it. So now, I'm hacking away focusing on delivering the ff for Suikun UI:
- more components
- coding techniques
- layouts
- templates
- and more!
Tech stack
The tech stack used in Sutle Beta are:
- ReactJS - JavaScript library for building user-interfaces.
- NextJS - ReactJS framework.
- TypeScript - JavaScript with syntax for types.
- TailwindCSS - utility-first CSS framework.
- Tailwind Variants - for creating variants for TailwindCSS.
It also uses the following services:
- Vercel - for front-end deployment.